Hê lô anh em. Ở kỳ trước mình đã nói về BPMN – một đồ nghề khá hữu dụng của BA. Hôm nay mình sẽ tiếp tục nói về 1 trong những đồ nghề khác cũng cực kỳ quan trọng không kém, đó chính là Use Case.
Bản thân mình thời hạn đầu dùng Use Case cũng gặp rất nhiều khó khăn vất vả. Một mớ bồng bông câu hỏi cứ lởn quởn trong đầu : thực chất của Use Case là gì, dùng cho mục tiêu nào, vẽ vậy đúng hay chưa, có cụ thể quá không, hoặc thậm chí còn vẽ Use Case xong cũng chẳng biết để làm gì ? ? ?
Do đó bài này mình sẽ note về những thứ mình học được, làm được và đương nhiên quan trọng nhất là những sai lầm đáng tiếc mà mình từng mắc phải khi làm Use Case .

Mục Lục
1. Use Case là gì ?
Đầu tiên Use Case là một technique của việc làm Business Analyst .
Use Case là kỹ thuật dùng để mô tả sự tương tác giữa người dùng và hệ thống với nhau, trong một môi trường cụ thể và vì một mục đích cụ thể.
Sự tương tác ở đây hoàn toàn có thể là :
- Người dùng tương tác với hệ thống như thế nào?
- Hoặc, hệ thống tương tác với các hệ thống khác như thế nào?
Và đương nhiên, sự tương tác này phải nằm trong một thiên nhiên và môi trường đơn cử, tức là nằm trong một toàn cảnh, khoanh vùng phạm vi công dụng đơn cử, hoặc rộng hơn là trong một mạng lưới hệ thống / ứng dụng đơn cử .
Sau cùng, việc mô tả sự tương tác này phải nhằm diễn đạt một mục đích cụ thể nào đó. Use Case phải diễn rả được Requirement theo góc nhìn cụ thể từ phía người dùng.
Ví dụ sơ đồ Use Case miêu tả sự tương tác giữa người dùng là fan hâm mộ với trang blog Thinhnotes ví dụ điển hình .

- Tương tác ở đây là gì?
- Độc giả đọc bài notes
- Độc giả yêu thích bài notes
- Độc giả chia sẻ bài notes
- Độc giả nhận xét bài notes
- Độc giả gửi bài notes cho độc giả khác qua email
- Môi trường cụ thể?
Quá đơn giản, đó là trang blog Thinhnotes.com (không phải trang Admin). - Mục đích cụ thể?
- Người dùng có thể đọc được bài notes trên blog (đơn giản bỏ qua)
- Người dùng có thể bày tỏ được sự yêu thích bài notes
- Người dùng có thể chia sẻ bài notes này trên các nền tảng khác để nhiều người khác có thể đọc được
- Người dùng có thể viết nhận xét khen chê gạch đá các kiểu cho tác giả
- Người dùng có thể gửi bài notes này qua email cho một người bất kỳ.
Đó là tất tần tật những nội dung mà một Use Case sẽ biểu lộ .
Về hình thức thì Use Case sống sót ở 2 dạng :
- Hình vẽ Use Case (Use Case Diagram)
- Đặc tả Use Case (Use Case Specification).
Ở bài sau mình sẽ nói Use Case Specification sau nhé đồng đội. Bài này mình sẽ tập trung chuyên sâu nói về Use Case Diagram .
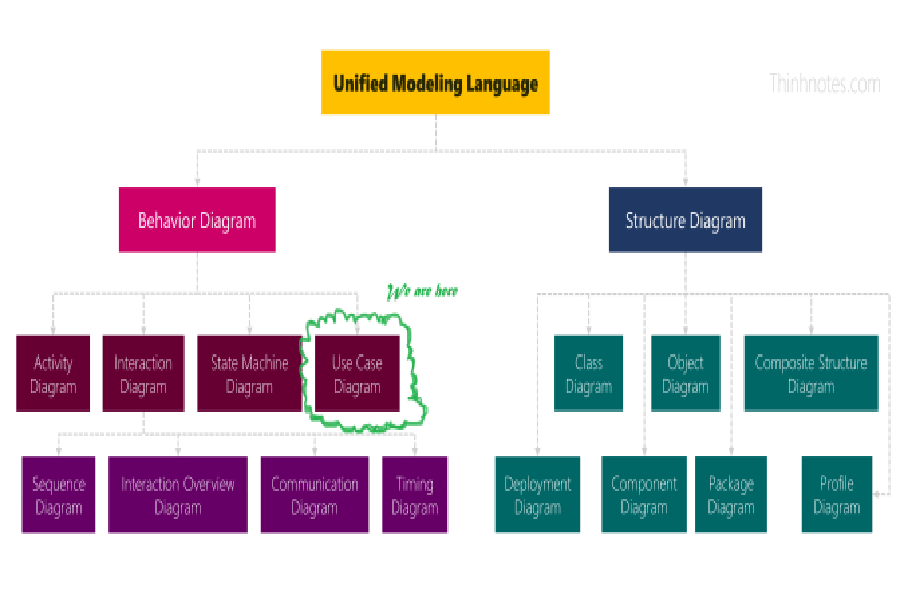
Use Case Diagram là một thành viên trong họ UML ( Unified Modeling Language ) .
 Use Case thuộc họ Behavior trong bộ UML Mỗi Diagram trong bộ UML này đều có những mục tiêu khác nhau. Tùy trường hợp, tùy dự án Bất Động Sản mà đồng đội sẽ “ rút hàng ” ra chiến như thế nào cho hài hòa và hợp lý .
Use Case thuộc họ Behavior trong bộ UML Mỗi Diagram trong bộ UML này đều có những mục tiêu khác nhau. Tùy trường hợp, tùy dự án Bất Động Sản mà đồng đội sẽ “ rút hàng ” ra chiến như thế nào cho hài hòa và hợp lý .
Hiểu sơ bộ Use Case là gì và mục tiêu của nó, tất cả chúng ta cùng tìm hiểu và khám phá cụ thể Use Case Diagram và cách vẽ nhé bạn bè 😎
2. Các thành phần của Use Case Diagram
2.1. Actor, Use Case, Communication Link và Boundary
Cũng không có gì quá phức tạp, Use Case Diagram gồm 5 thành phần chính :
- Actor
- Use Case
- Communication Link
- Boundary of System
- Và, Relationships.
 Các thành phần có trong một Use Case Diagram
Các thành phần có trong một Use Case Diagram
Actor thì có thể là Người dùng, hoặc một System nào đó. Vì UML quy định Actor là hình thằng người nên có thể anh em sẽ nhầm lẫn chỗ đó phải là người dùng nhưng hổng phải.
Một số câu hỏi đồng đội hoàn toàn có thể tự lẩm bẩm trong đầu để xác lập Actor như sau :
- Ai là người sử dụng hệ thống?
- Ai sẽ là người Admin của hệ thống (tức người cài đặt, quản lý, bảo trì… hệ thống)?
- Hệ thống này có được sử dụng bởi bất kỳ một hệ thống nào khác không? (*)
- Hệ thống lưu trữ dữ liệu, vậy ai là người input dữ liệu vào hệ thống?
- Hệ thống lưu trữ dữ liệu, vậy ai là người cần những dữ liệu output?
Ở mục ( * ), mình muốn highlight cho đồng đội chỗ này. Không phải giải pháp / ứng dụng nào làm ra đều được sử dụng bởi con người. Có những ứng dụng làm ra, để cho … ứng dụng khác sử dụng .
Chẳng hạn như làm những services. Mình có một anh bạn làm BA, giải pháp mà ảnh cùng đồng bọn làm ra là 1 services không được dùng bởi con người, mà được dùng bởi một mạng lưới hệ thống khác để xác nhận người dùng .
Ký hiệu của Actor hầu hết là hình thằng người, nhưng để Diagram thêm đa dạng chủng loại, phong phú thì bạn bè hoàn toàn có thể sử dụng những hình dưới đây, miễn có ghi chú rõ ràng là được .

Còn Use Case là anh em sẽ thể hiện dưới dạng hình Oval, thể hiện sự tương tác giữa các Actor và hệ thống.
Communication Link thể hiện sự tương tác giữa Actor nào với System. Nối giữa Actor với Use Case.
Boundary of System là phạm vi mà Use Case xảy ra. Ví dụ trong hệ thống CRM, phạm vi có thể là từng cụm tính năng lớn như Quản lý khách hàng, Quản lý đơn hàng, hoặc cả một module lớn như Quản lý bán hàng.
…
Ô kê nãy giờ dễ ẹc, mấy cái này nhìn sơ qua là bạn bè biết ngay cái một .
Cái cuối cùng mới chính là cái mà mình tin là nhiều anh em vẫn còn rất dễ lộn, đó là Relationship.
2.2. Relationship
Relationship gồm 3 loại: Include, Extend, và Generalization.
a ) Include
Include nghĩa là mối quan hệ bắt buộc phải có giữa các Use Case với nhau.
Xét về nghĩa, Include nghĩa là bao gồm, tức nếu Use Case A có mối quan hệ include Use Case B, thì nghĩa là: Use Case A bao gồm Use Case B. Để Use Case A xảy ra, thì Use Case B phải đạt được.
 Xét ví dụ trên, tất cả chúng ta có Use Case : Nhận xét bài notes. Use Case này include 2 Use Case khác là : Đăng nhập WordPress và Soạn thảo nhận xét .
Xét ví dụ trên, tất cả chúng ta có Use Case : Nhận xét bài notes. Use Case này include 2 Use Case khác là : Đăng nhập WordPress và Soạn thảo nhận xét .
Rõ ràng đồng đội thấy : để nhận xét được một bài viết, bạn bè cần phải đăng nhập vào 1 thông tin tài khoản nào đó, để blog nhận diện đồng đội là ai, tên gì, quê quán, giai gái thế nào .
Ví dụ ở blog mình là bạn bè sẽ cần đăng nhập vào thông tin tài khoản WordPress. Sau khi đăng nhập xong, đồng đội phải soạn thảo nhận xét, tức là gõ nhận xét, chỉnh sửa, xóa tới xóa lui. Sau khi viết xong nhận xét, bạn bè sẽ bấm nút Submit để hoàn thành xong ví dụ điển hình .
Chỉ khi nào xong 2 bước trên ( đăng nhập và soạn thảo nhận xét ), thì bạn bè mới hoàn toàn có thể xong bước Nhận xét bài notes được .
Hay nói cách khác để Use Case: Nhận xét bài notes xảy ra, thì Use Case: Đăng nhập WordPress và Use Case: Soạn thảo nhận xét phải bắt buộc hoàn thành trước tiên.
Đó chính là mối quan hệ Include. Anh em xem tiếp 1 số ví dụ dưới cho dễ tưởng tượng nhé .




Một số điểm cần chú ý khi vẽ Include cho Use Case
Thực sự không có quy tắc nào rõ ràng cho việc khi nào cần tách Use Case ra thành những Use Case nhỏ và cho nó một mối quan hệ Include cả .
Việc tách hay không tách phụ thuộc duy nhất vào người vẽ. Và lý do lớn nhất để mối quan hệ Include ra đời là giúp cho các Use Case của chúng ta DỄ QUẢN LÝ hơn; làm cho Use Case Diagram trông có vẻ nguy hiểm hơn mà thôi 😎
Và anh em chỉ nên tách Use Case khi nó có độ phức tạp lớn và những thứ tách ra được có thể được tận dụng ở các Use Case sau này.
Độ phức tạp lớn thì khi tách ra mình mới có được những Use Case vừa phải, đủ để diễn đạt dễ hiểu cho những stakeholders. Còn tận dụng được ở những Use Case sau là sao ?
 Ví dụ Use Case A gồm 2 Use Case nhỏ bên trong là X và Y. Do đó Use Case A được tách thành Use Case X và Use Case Y .
Ví dụ Use Case A gồm 2 Use Case nhỏ bên trong là X và Y. Do đó Use Case A được tách thành Use Case X và Use Case Y .
Tương tự, Use Case B gồm Use Case Y bên trong, nên được tách thành Use Case Y .
Nhưng, Use Case C gồm Use Case X và Use Case Z bên trong, nhưng chỉ có Use Case X là được tách ra cho mối quan hệ Include. Vì hoàn toàn có thể Use Case Z “ không đáng ” để tách ra thành một Use Case nhỏ hơn .
Chúng ta tách Use Case X từ Use Case A để Use Case C hoàn toàn có thể tận dụng được mà không cần vẽ lại. Tương tự, tách Use Cas Y từ Use Case B để Use Case A hoàn toàn có thể tận dụng mà cũng không cần vẽ lại .
Điều này giúp Use Case Diagram của chúng ta trở nên chặt chẽ, logic và gọn nhẹ hơn rất nhiều.
Còn Use Case Z, vì nó không được “ dùng lại ” ở một Use Case bất kể nào sau đó, nên người vẽ hoàn toàn có thể xem xét có tách nó ra hay không !
Nếu Use Case đó đủ lớn và khá là high-level, thì có lẽ rằng tất cả chúng ta nên tách. Còn nếu ngược lại, Use Case đã rõ ràng, là một requirement từ phía User đơn cử thì không đáng để đồng đội tách nó ra thành một Use Case nhỏ, chỉ làm hình thêm thêm rối mà thôi .
 Còn cách vẽ thì đồng đội cứ nhớ là include tới thằng nào thì dấu mũi tên hướng tới thằng đó nhé đồng đội. Nhớ để qua phần Extend cho khỏi lộn .
Còn cách vẽ thì đồng đội cứ nhớ là include tới thằng nào thì dấu mũi tên hướng tới thằng đó nhé đồng đội. Nhớ để qua phần Extend cho khỏi lộn .
b ) Extend
Extend là mối quan hệ mở rộng giữa các Use Case với nhau.
Nếu Include là mối quan hệ bắt buộc, thì Extend là một mối quan hệ không bắt buộc. Nó thể hiện mối quan hệ có thể có hoặc có thể không giữa các Use Case với nhau.
Một Use Case B là extend của Use Case A thì có nghĩa Use Case B chỉ là một thứ optional, và chỉ xảy ra trong một thực trạng đơn cử nào đó .
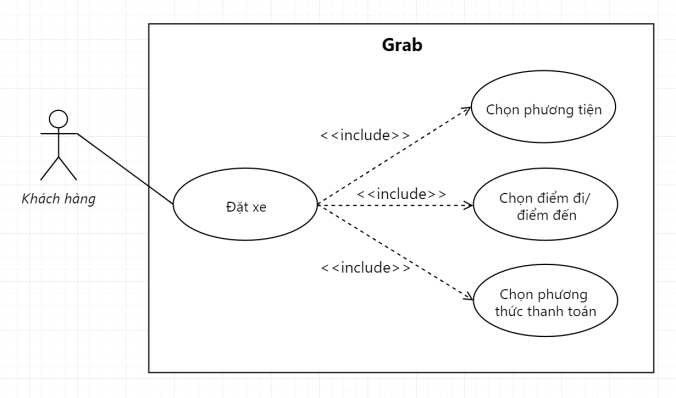
Lấy ví dụ Grab phía trên, bạn bè sẽ thuận tiện có được một mối quan hệ Extend như sau .

Trong trường hợp này, Use Case: Gửi tiền tip cho lái xe là một Use Case có mối quan hệ Extend với Use Case: Đánh giá chuyến đi. Tức, Use Case: Gửi tiền tip cho lái xe chỉ là một Use Case có thể xảy ra, hoặc không; và nó liên quan đến Use Case: Đánh giá chuyến đi, chứ không phải bất kỳ một Use Case nào khác.
À … à … Nhắc tới lúc có lúc không, tức là nhắc tới điều kiện kèm theo xảy ra .
Anh em có thể thể hiện rõ ý chỗ này bằng một thứ luôn đi kèm với Extend, đó là Extension Point 😎
Extension Point nôm na là điều kiện kèm theo mà Use Case có mối quan hệ Extend sẽ xảy ra. Còn để sát nghĩa thì đồng đội hoàn toàn có thể hiểu chữ Point ở đây nghĩa là điểm tài liệu bộc lộ sự độc lạ .
Tức nếu tài liệu này là A thì Use Case không xảy ra, nhưng nếu tài liệu này là B thì Use Case sẽ xảy ra .
/ / Theo mình nhớ là hình như đồng đội chỉ hoàn toàn có thể gửi tiền tip cho tài xế, nếu cuốc xe đó đồng đội chấm họ maximum là 5 sao. / /
Vậy thì bạn bè sẽ vẽ Use Case Diagram chỗ đó như sau .
 Extension Point ở đây là tài liệu Driver Rating. Nếu Driver Rating đạt giá trị 5 sao, thì Use Case : Gửi tiền tip cho lái xe sẽ xảy ra, và trọn vẹn optional, tùy thuộc vào người mua .
Extension Point ở đây là tài liệu Driver Rating. Nếu Driver Rating đạt giá trị 5 sao, thì Use Case : Gửi tiền tip cho lái xe sẽ xảy ra, và trọn vẹn optional, tùy thuộc vào người mua .
Và nó tương quan mật thiết đến Use Case : Đánh giá chuyến đi, là một phần lan rộng ra của Use Case : Đánh giá chuyến đi .
Extension Point không nhất thiết phải là một tài liệu nào đó trên mạng lưới hệ thống, mà hoàn toàn có thể là một “ điều kiện kèm theo ” bất kể, miễn là nó bộc lộ được trường hợp đơn cử mà Use Case sẽ xảy ra .
Ở một ví dụ khác .

Còn nếu Use Case có quá nhiều mối quan hệ Extend, làm cho Diagram nhìn rối bời quá, anh em có thể bỏ luôn phần comment của Extension Point luôn cũng được.

c ) Generalization
Generalization đơn thuần là quan hệ cha con giữa những Use Case với nhau. Nhưng độc lạ với Include và Extend là nó còn được dùng để bộc lộ mối quan hệ giữa những … Actor với nhau .
Đầu tiên là mối quan hệ cha-con giữa những Use Case. Ví dụ :
- Đăng nhập thì có thể đăng nhập qua số điện thoại, hoặc đăng nhập qua email.
- Đặt hàng thì có đặt hàng qua điện thoại, hoặc đặt hàng qua website.
- Thanh toán thì thanh toán qua thẻ ATM, qua thẻ thanh toán quốc tế, hoặc qua ví điện tử.
- Hoặc tìm kiếm thì có thể tìm kiếm bằng từ khóa, hoặc tìm kiếm theo nhóm sản phẩm.
Hoặc mối quan hệ cha-con giữa những Actor. Ví dụ :
- Khách hàng gồm khách hàng cũ và khách hàng mới
- Hoặc Vendor thì có thể gồm Retailers và Wholesalers.

Nhìn chung, Generalization giúp anh em thể hiện rõ hơn các yêu cầu bằng việc gom nhóm các Use Case lại theo quan hệ cha-con. Cá nhân mình thì rất ít khi vẽ relationship này, chủ yếu chỉ dùng Include và Extend là chính.
Còn một điểm nữa là Generalization có tính kế thừa. Tức thằng cha có gì thì thằng con có cái đó, kể cả Use Case hay Actor.
Ví dụ Use Case A có include đến Use Case B và C. Thì Use Case A ’ là con của Use Case A cũng sẽ có mối quan hệ Include đến Use Case B và C, mặc dầu không được biểu lộ trên hình .
…
Ô kê, vậy là xong phần Relationship – một trong những phần chuối nhất, dễ lộn nhất trong Use Case. Hi vọng những ví dụ trên giúp đồng đội hiểu được đơn cử như thế nào là Include, Extend và Generalization trong một Use Case Diagram 😎
3. Một số sai lầm đáng tiếc phổ cập khi vẽ Use Case
Use Case Diagram là thứ để anh biểu lộ được requirement của người mua .
Vẽ sao mà người mua nhìn vô một phát là thấy khoái liền. Khách hàng mà chân nhịp nhịp, miệng lẩm bẩm : “ Đúng rồi … đúng rồi …, tính năng này có, … tính năng kia có luôn, à … tích hợp lấy tài liệu này có, ô kê ô kê, … vầy là đủ rồi ! ”, thì coi như đồng đội đã vẽ khá good 🙂
Chém nãy giờ mạnh vậy chứ mình vẽ chẳng khi nào là ổn cả. PM cứ phải duyệt đi duyệt lại cả chục lần. Nhờ đó mới có những sai lầm đáng tiếc phổ cập mà mình hay gặp khi vẽ Use Case Diagram cho đồng đội tìm hiểu thêm dưới đây, hehe .
3.1. Chuyện đặt tên
Trong quy mô hóa, chuyện đặt tên là rất-rất-rất quan trọng .
Vì đã nói “ mô-hình-hóa ” tức là tất cả chúng ta dùng hình ảnh để trò chuyện, thì khi đó hàm lượng chữ chiếm rất ít. Và chính vì nó ít, nên những gì tất cả chúng ta ghi trên diagram phải rất súc tích, cô đọng và có giá trị ngay tức thì .
Chỉ cần người đọc họ nhìn vô diagram mà thấy ngay 1 dòng chữ khó hiểu, thì ngay lập tức tụt bà nó hết mood, hết muốn xem tiếp rồi .
Nói về Use Case thì có 1 vài chú ý quan tâm sau cho đồng đội :
- Actor thì phải đặt tên bằng danh từ, không dùng động từ, và cũng không mệnh đề quan hệ gì hết.
- Tên Use Case thì phải ghi rõ ràng, rành mạch, đẹp nhất là dưới format: Verb + Noun.
Ví dụ : Đổi điểm thành viên, Chuyển tiền trong nước, Chuyển tiền quốc tế, Duyệt nhận xét bài viết .
BA tất cả chúng ta vẽ Use Case nhằm mục đích mục tiêu diễn đạt nhu yếu cho stakeholders hiểu, do đó bạn bè không được dùng những từ kỹ thuật trong đây, không biểu lộ sự nguy hại ở đây, người ta đọc zô hông hiểu gì hết là trớt quớt .
Và đặc biệt quan trọng là tránh đặt tên quá dài và không nên dùng kiểu bị động .

3.2. Vẽ Use Case mà thành phân rã tính năng
Đây đúng chuẩn là lỗi mà mình hay gặp nhất, rất liên tục gặp khi vẽ Use Case .
 Dấu hiệu nhận ra rõ ràng nhất là khi Use Case Diagram của bạn bè đầy rẫy chữ “ manage ”, manage cái này, manage cái kia …
Dấu hiệu nhận ra rõ ràng nhất là khi Use Case Diagram của bạn bè đầy rẫy chữ “ manage ”, manage cái này, manage cái kia …
Đầu tiên là chữ Manage rất rộng nghĩa. Yêu cầu quản lý A gồm 5 việc, thì không có nghĩa yêu cầu quản lý B cũng gồm 5 việc. Use Case là diagram thể hiện yêu cầu của End-Users, nhằm đạt được một mục đích nào đó.
Ở ví dụ trên, nếu nói Manage Gears, Manage Brakes, hay Manage Air Conditioner thì quá tối nghĩa, chả ai hiểu nhằm mục đích mục tiêu sau cuối là để làm gì .
Thứ hai, hình minh họa trên vẽ Use Case nhưng lại chưa mang được góc nhìn của End-Users, tức chưa cho thấy được End-Users muốn đạt được gì sau ngần ấy Use Case được liệt kê ra.
Nguyên nhân hoàn toàn có thể do người vẽ chưa nắm đủ thông tin về nhu yếu của End-Users, ảnh chưa hiểu rõ rốt cuộc thì người dùng họ muốn làm gì trên mạng lưới hệ thống, hay mạng lưới hệ thống phải tương tác những gì với mạng lưới hệ thống khác .
Từ đó mới có chuyện đồng đội nhìn vô Use Case Diagram ở trên mà cảm thấy mông lung như một trò đùa. Do đó, tất cả chúng ta chỉ vẽ Use Case khi đã có đủ thông tin thiết yếu :
- End-users muốn làm gì? Nhằm mục đích gì? ==> tương tác giữa end-users và hệ thống
- Hệ thống phải nhận/ lấy data từ những nguồn nào? ==> tương tác giữa hệ thống với những hệ thống bên ngoài khác.
Ngoài ra, khi đã có đủ thông tin nhưng Use Case mình vẽ vẫn bị confuse. Lý do hoàn toàn có thể do những Use Case mình vẽ bị lệch những Lever Requirement với nhau .
Ví dụ Use Case A thì bộc lộ Business Requirement, tức là rất high level. Nhưng sang Use Case B và C thì lại nói rất detail tới mức Solution Requirement như .
 Để sửa lại Use Case trên, đơn thuần mình chỉ cần bỏ Use Case A : Quản lý học viên ra, vì nó là thứ rất chung chung, không biểu lộ được mục tiêu đơn cử, so với 2 Use Case còn lại .
Để sửa lại Use Case trên, đơn thuần mình chỉ cần bỏ Use Case A : Quản lý học viên ra, vì nó là thứ rất chung chung, không biểu lộ được mục tiêu đơn cử, so với 2 Use Case còn lại .
Tuy nhiên, chữ “Manage” trong Use Case lại rất công dụng, công dụng đến mức không thể không dùng trong các document mình làm, nó sẽ giúp mình giải quyết vấn đề ở mục số 3.4 phía dưới, đọc tiếp nhé anh em.
3.3. Rối nùi Use Case
Anh em tìm hiểu thêm 1 số ít hình sau sẽ rõ .
 Vấn đề của hình này là ôm đồm quá nhiều. Dẫn đến quá nhiều Use Case Open trong cùng một Diagram, đã vậy cũng không có Boundary of System rõ ràng .
Vấn đề của hình này là ôm đồm quá nhiều. Dẫn đến quá nhiều Use Case Open trong cùng một Diagram, đã vậy cũng không có Boundary of System rõ ràng .
Như đồng đội thấy, Use Case này vẽ rất sai ở những điểm như sau :
- Xác định sai Use Case (nên mới nhiều UC như vậy): những thứ như single, double, num of guest… rõ ràng đâu phải là một Use Case, đâu phải là một sự tương tác.
- Đặt tên Use Case sai: quá nhiều cụm danh từ cho Use Case.
- Không có Boundary of System.
- Những Use Case có extend không ghi chú cụ thể điều kiện khi nào thì UC extend xảy ra.
Một note nhỏ quan trọng cho anh em, Use Case Diagram sạch đẹp là chỉ nên có trên dưới 10 Use Case trong đó. Các Use Case còn lại anh em hãy dùng Boundary of System để phân chia theo phân hệ một cách hợp lý nhất có thể.
 Hình này rõ ràng là quá thứ dữ. Thật ra trường hợp này cũng khá thông dụng, mình trước kia bị hoài. Mấu chốt đến từ một số ít điều sau :
Hình này rõ ràng là quá thứ dữ. Thật ra trường hợp này cũng khá thông dụng, mình trước kia bị hoài. Mấu chốt đến từ một số ít điều sau :
- Một số Use Case đặt tên sai
- Chưa tận dụng các Relationship để thể hiện, khiến cho các Use Case quá rời rạc nhau, và trông rất không hợp logic.
- Người vẽ không dùng Boundary of System để phân nhóm, giới hạn các Use Case.
- Và đặc biệt, người vẽ quá chú trọng đến các chức năng cơ bản nhất, đó là: CRUD – Create/Read/Update/Delete.
3.4. Quá cụ thể những tính năng CRUD
Như ví dụ trên, mỗi thực thể là một lần CRUD. Như vậy quá tốn effort, trong khi 96,69 % là ở phân hệ nào, hay tài liệu nào, bạn bè cũng đều cần phải CRUD dữ liệu hết .
Điều này tạo ra một sự lặp đi lặp lại ở những Use Case Diagram, nhưng không biểu lộ được gì nhiều cho người xem. Để xử lý yếu tố này, bạn bè hoàn toàn có thể có làm 1 trong 2 cách sau .
Cách 1
Thêm một dòng note trước đoạn diễn đạt Use Case trong tài liệu : “ Toàn bộ tài liệu đều có tính năng Thêm / Đọc / Sửa / Xóa và chịu ảnh hưởng tác động bởi sự phân quyền từ phía Quản trị mạng lưới hệ thống ” hoặc đại loại vậy. Để cho những stakeholder biết được rằng mạng lưới hệ thống có tính năng CRUD những tài liệu này .
Nhưng nên nhớ CRUD ở đây là đứng từ góc nhìn End-Users: hệ thống có cho phép End-Users CRUD dữ liệu hay không?
Ví dụ mạng lưới hệ thống CRM lấy tài liệu khuyến mại từ mạng lưới hệ thống ERP. Thì về thực chất CRM phải có năng lực Create dữ liệu khuyễn mãi thêm, thì mới lấy tài liệu khuyến mại từ ERP về được .
Nhưng theo góc nhìn của End-Users, thì không một người dùng nào ( kể cả System Admin ) hoàn toàn có thể tạo bằng tay thủ công tài liệu khuyễn mãi thêm trên CRM, mà End-Users họ chỉ Đọc / Sửa / Xóa dữ liệu được lấy về này thôi .
Do đó ở đây đồng đội cần diễn đạt rõ là có phải toàn bộ tài liệu đều được cho phép End-Users CRUD được hay không ( không tính phân quyền ) .
Cách 2
Tạo hẳn một Use Case với tên là: Manage “X”, với X là một đối tượng bất kỳ.
 Nếu không vừa đủ 4 tính năng CRUD, thì đồng đội hoàn toàn có thể làm 1 cái note nhỏ bên trên, nói rõ Manage là có những tính năng gì, không có những tính năng gì .
Nếu không vừa đủ 4 tính năng CRUD, thì đồng đội hoàn toàn có thể làm 1 cái note nhỏ bên trên, nói rõ Manage là có những tính năng gì, không có những tính năng gì .
3.5. Thẩm mỹ
Cuối cùng vẫn quay về yếu tố nghệ thuật và thẩm mỹ. Nguyên nhân việc Use Case mất nghệ thuật và thẩm mỹ đến từ 2 nguyên do :
- Mắt thẩm mỹ kém: chiếm 0,00000000000069%
- Ẩu, cẩu thả: chiếm 99,00000000000000069%
Làm gì cũng vậy, đặc biệt quan trọng là quy mô hóa để làm document. Ẩu là thứ mình nên cố gắng nỗ lực hạn chế nó nhất. Vì làm đúng 1 lần, đẹp 1 lần, sau này đỡ mắc công làm lại chứ hông có gì hết .
Một số điểm bạn bè cần chú ý quan tâm sau :
- Kích cỡ các Use Case trong Diagram là phải như nhau, kể cả cha-con, lẫn các mối quan hệ Include. Tuy nhiên, Use Case có Extend sẽ được vẽ to hơn một chút.
- Nhớ phải đánh dấu Use Case ID trong hình vẽ.
- Các mối quan hệ không được chồng chéo lẫn nhau. Anh em có thể vẽ 1 Actor ở 2 vị trí khác nhau để tránh các đường nối bắt chéo lên nhau.
- Khi vẽ Use Case Diagram, tập trung vào câu hỏi What để tìm ra Use Case, tránh câu hỏi How, vì khi đó anh em rất dễ đi vào detail.
- Và nếu được, hãy tô màu lên Use Case để nhìn Diagram được rõ ràng, sáng sủa và mạch lạc 🙂
.
.
.
Hi vọng qua bài này đồng đội đã hiểu rõ thực chất của Use Case, và biết cách vẽ Use Case Diagram. À mà không những biết cách vẽ, mà còn vẽ đúng, vẽ đẹp và tránh được những lỗi sai thường gặp nữa .
Tham khảo thêm :
Bài sau mình sẽ note lại cách viết Use Case Specification sau cho nhanh gọn và đơn thuần nhất. Nếu có gì vướng mắc cứ thả còm men bên dưới hoặc email cho mình nhé .
Bái bai và hẹn gặp lại bạn bè ! ! !
Like this:
Loading…
Bài viết liên quan
Source: https://tuhocmoithu.com
Category: Nhà cửa – Đời sống